WordPressのJetpackモバイル用テーマで、簡単にスマホ表示させる方法
WordPressをスマートフォン表示させるためには、いくつかの方法があります。
例えば、レスポンシブテーマを使えば、自動でスマホに対応させることができます。
また、プラグインを利用してスマホに対応させることもできます。
しかし、今回ご紹介するのはWordPressの純正拡張パックを使用し、スマホ対応させる方法です。
使用するのは「Jetpack by WordPress.com」というものです。
これはWordPressが提供する機能群で、スマホ対応の他にもアクセス解析などを利用することができます。
では早速インストールしていきます。
Jetpack by WordPress.comのインストール
管理画面左側メニュー「プラグイン」→「新規追加」で、「Jetpack by WordPress.com」を検索しインストールします。
インストールすると、管理画面左側メニューに「Jetpack」というメニューが出てきますので、クリックして開きます。
Jetpackを使うには、WordPress.comのアカウントが必要になります。
アカウントがあれば「WordPress.comと連携」をクリックします。
連携するとJetpackが使えるようになります。
モバイル用テーマの有効化と無効化
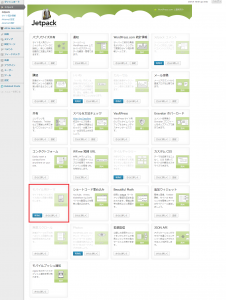
使用できる機能一覧が表示されますので、「モバイル用テーマ」を「有効化」します。
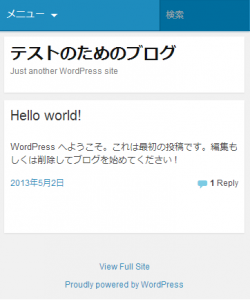
モバイル用テーマが有効化されるとこんな感じになります。
モバイル用テーマを停止するには、「さらに詳しく」をクリックします。
すると「設定」ボタンが「停止」に変わりますので、簡単に停止することができます。
このように、簡単に・しかもスタイリッシュなモバイルテーマを利用できます。
スマホ対応の選択肢の1つとして覚えておくと良いかもしれません。