観光情報サイトをリニューアルしてみた
アフィリサイト作成に疲れた・・
そんな時におすすめなのが、利益を考えない趣味のサイト作りです。
根っからのサイト制作好きの方なら、良い気分転換になると思いますよ!
私は気分転換に地元の観光情報サイトを作ったことがあります。
それで地元に微力ながら貢献することができますし、
観光客の方からお問い合わせをいただいたりするとお役に立てたという満足感もあります。
そんな観光情報サイトですが、公開後3年ほどたったので今回リニューアルをしてみました。
その内容を履歴として残しておきたいと思います。
なぜリニューアルしたのか?
●つぎはぎのサイト構成
そもそも、この観光情報サイトは適当にページを追加していったものです。
そのためページの追加追加で、サイト構造やソースコードがつぎはぎになってしまっていました。
まるで増改築を繰り返した田舎の温泉宿のようになってしまっていたわけです。
ですからこの機会に、サイト構造を簡略化しソースコードもきれいにすることによって、メンテナンス性も向上させようと考えました。
●サイトリンクが消えていた
検索で上位表示され、さらにサイトが評価されると検索結果に「サイトリンク」が表示されます。
https://support.google.com/webmasters/answer/47334?hl=ja
サイトリンクは、検索結果の下に主なページが追加で表示されているものです。
こんな感じ

サイトリンクが表示されると、検索結果でかなりのスペースを独占できることになります。
私の観光情報サイトもサイトリンクが表示されていたのですが、
1年ほど前にサイトリンクが消えさらに順位も下がってしまいました。
ですからサイトリンクを復活させるべく、思い切ってテコ入れすることになりました。
変更した点
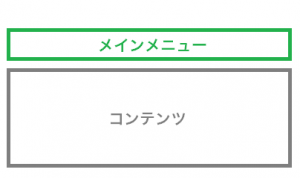
●メガメニューの廃止
メガメニューは、サイト内の全てのページをメニュー内に収めたものです。
メニューにカーソルを当てると、びろ~んとメニューが展開して下層のメニューも表示してくれます。
ユーザーはサイトの構造を一目で見ることができ、ページ間の移動もしやすいというメリットもあります。
そのため、サイトのメインメニューにメガメニューを使っていました。
しかしその反面、全てのページに同じメニューリンクが挿入されることになります。
メニューが大きくなるほど、重複コンテンツとして扱われる可能性が高くなりそうですし
Googleはサイトの階層を把握しにくくなりそうです。
そのため、思い切ってサイトメニューをシンプルにしました。
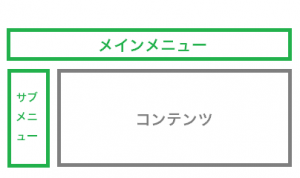
そしてサイトメニューで下層ページを開くと、サイドにその階層のサブメニューを表示しています。
イメージはこんな感じ
●ちょっとフラットデザインに
個人的にフラットデザインはかなり好きなのですが、日本語フォントと合わせるのが難しい時があります。
良く言えば「シンプル」・悪く言えば「手抜き感」が出てしまう感じです。
そこで、要所でフラットデザインを使い、影や背景模様で立体感を出すなどの工夫をしました。
デザインのバランスに関しては、「そうだ京都行こう」というサイトがとてもよい感じです。
http://souda-kyoto.jp/
●CSSの切り替えでスマホ対応
これまでは、スマホ用のURLを別にしていましたが、
リニューアル後は同一URLとHTMLでスマホに対応させることにしました。
レスポンシブも考えたのですが、「スマホでもPC表示で見たいユーザーが多い」という統計があったことを思い出しました。
その統計では、強制的にレイアウトを変更されることを嫌い、自分でPCとスマホの好きな表示を選びたいユーザーが多いということでした。
そこで、リニューアル後はユーザーが自分で表示方法を選べるようにしました。
UserAgentとCookieで、ユーザーの選んだ表示方法を保存します。
まとめ
リニューアル後のデータですが、ユーザーの直帰率が下がり滞在ページも増えてきました。
ひとまずは成功と言えそうです。
このように、幾つかの改善点をご紹介しました。
いろいろ説明するより実物を見たほうが早い!という声が聞こえてきそうですが・・
実物のサイトをご紹介すると、私の住んでいる場所がピンポイントで分かってしまいます(笑)
そんなわけでサイト公開は許してください(*´ω`*)