AdSenseでレスポンシブ広告を試す
AdSense公式ブログを見ていたら、ベータ版としてレスポンシブ広告に対応したというお知らせが!
これまではレスポンシブサイトの場合、端末によって広告の出し分けをする必要がありました。
PCでのアクセスならPC用サイズの広告・スマホなら幅の小さい広告・・という感じです。
しかし、今回AdSenseがレスポンシブ対応したことで、
特に意識することなく端末に最適な広告を表示できるようになりました。
レスポンシブ広告タグの取得
早速広告タグを取得してみたいと思います。
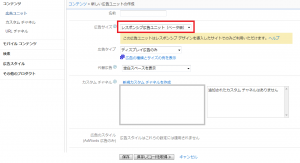
まずは管理画面で、新規広告ユニットを作成します。
その際、「広告サイズ」で「レスポンシブ広告ユニット」を選択します。

コードを生成すると、CSSも同時に出力されます。
<style>
.my_adslot { width: 320px; height: 50px; }
@media(min-width: 500px) { .my_adslot { width: 468px; height: 60px; } }
@media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } }
</style>
上記の例だと、デフォルトのサイズが幅320px、ウィンドウ幅が500以上の場合は広告幅が468pxとなります。
分岐点となるウィンドウ幅をさらに追加することもできます。
まとめ
このように、レスポンシブデザインのサイトに、簡単にAdSenseを配信することが可能になりました。
ただ、現在ベータ版ですからこれからさらに機能が改良されていくと思われます。
どんなデバイスにも最適な広告を配信することで、さらに収益を上げていきましょう!

kaden1000さん
こんばんは。
にのいちです。
AdSenseレスポンシブ対応記事とても参考になりました!
これで、チャンスロスをなくすことができまね♪
今やスマホは欠かせないツールの一つですから。
また、遊びに来ますね!
『スマフォアフィリでガッツリ稼ぐ』
http://www.smahoaffiliate.com/
にのいちさん、こんばんは(^^)
正式版では、CSS周りのカスタマイズをしなくても
簡単に利用できるようになればいいですね。
今後ともよろしくお願いいたします!
kaden1000さん
ワッショ~イ!
まいどまいど!今日も元気印のiBSA:著者クロウです!
元気があれば、なんでも出来る!
ってことで毎日、まだ見ぬブログ仲間を探して活動中♪
大事ないつもの仲間にも元気注入!お裾分けに伺いましたヾ(*´∀`*)ノ
『そ~れ!ワッショイワッショイ!』
コメント欄も元気いっぱいに温めておきましたので、
きっといいことあるハズ( ̄ー+ ̄)キラーン
キャンペーン一緒に盛り上げようぜぃ!!
クロウさん、こんばんは(^^)
いつもお世話になっております。
新しい電子書籍熱いですね!
セミナーに無料招待はかなりスゴイです!
微力ですがどんどん宣伝したいと思います(^^)